定價
:NT$ 490 元優惠價
:90 折 441 元
無庫存,下單後進貨(採購期約4~10個工作天)
下單可得紅利積點:13 點
商品簡介
作者簡介
目次
相關商品
商品簡介
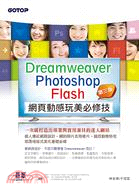
個人爆紅網頁設計‧網拍照片去背修片‧超炫動態特效‧部落格版式美化基礎必修
學網頁設計,不是只要學會Dreamweaver而已!
從文字變化、背景圖片、按鈕設計、影像處理、動畫製作、互動效果、網頁特效、網頁版面到網站設計,一次學會做出有聲有色有影的個人專屬網頁與專業網站。
很多人都有這樣的問題!
想要製作個人專屬網頁,但是卻不會影像處理,也不會動畫設計,更不知從何開始下手。
現在,就讓這本書來幫您解決這些疑難雜症。不用學會Photoshop及Flash的所有招式,只要掌握關鍵技巧,你也可以替網拍照片去背修片、幫部落格版式美化,更可以簡單的做出專業網站。
本書以網頁設計時,常用到的三套Adobe軟體Dreamweaver/Photoshop/Flash進行實務的網頁設計與網站製作。從網站製作前應具備的基礎技巧,到開始建立網頁,再到網站的發佈。範例以CS6版編寫,但多數範例也適用CS5版。
書中以Dreamweaver為中心,運用Photoshop及Flash設計網頁所需的素材。Photoshop是網頁影像的基礎,不論是潤飾影像、圖片去背、特效文字、背景、按鈕及簡單的 GIF 動畫…等,都可完美產生;Flash是網頁動畫的靈魂,使網頁更加的活潑生動,創造出令人驚豔的動態效果;Dreamweaver是網頁的總工程師,可利用Photoshop及Flash所產生的影像與動畫來強化網頁內容。
全書共分成四篇:「網頁的影像處理篇」、「網頁的多媒體動畫篇」、「網頁設計篇」、「整合篇」。逐步學習,不僅可學會Photoshop的影像特效、Flash的動畫製作,以及Dreamweaver的網頁設計;更重要的是,整體的綜合應用,能更精準、有效率的製作出美麗網頁。
書中以最熱門的攝影題材作為網站設計的主題範例,運用Dreamweaver、Photoshop、Flash一次就打造出專業與實用兼具的迷人網站。
學網頁設計,不是只要學會Dreamweaver而已!
從文字變化、背景圖片、按鈕設計、影像處理、動畫製作、互動效果、網頁特效、網頁版面到網站設計,一次學會做出有聲有色有影的個人專屬網頁與專業網站。
很多人都有這樣的問題!
想要製作個人專屬網頁,但是卻不會影像處理,也不會動畫設計,更不知從何開始下手。
現在,就讓這本書來幫您解決這些疑難雜症。不用學會Photoshop及Flash的所有招式,只要掌握關鍵技巧,你也可以替網拍照片去背修片、幫部落格版式美化,更可以簡單的做出專業網站。
本書以網頁設計時,常用到的三套Adobe軟體Dreamweaver/Photoshop/Flash進行實務的網頁設計與網站製作。從網站製作前應具備的基礎技巧,到開始建立網頁,再到網站的發佈。範例以CS6版編寫,但多數範例也適用CS5版。
書中以Dreamweaver為中心,運用Photoshop及Flash設計網頁所需的素材。Photoshop是網頁影像的基礎,不論是潤飾影像、圖片去背、特效文字、背景、按鈕及簡單的 GIF 動畫…等,都可完美產生;Flash是網頁動畫的靈魂,使網頁更加的活潑生動,創造出令人驚豔的動態效果;Dreamweaver是網頁的總工程師,可利用Photoshop及Flash所產生的影像與動畫來強化網頁內容。
全書共分成四篇:「網頁的影像處理篇」、「網頁的多媒體動畫篇」、「網頁設計篇」、「整合篇」。逐步學習,不僅可學會Photoshop的影像特效、Flash的動畫製作,以及Dreamweaver的網頁設計;更重要的是,整體的綜合應用,能更精準、有效率的製作出美麗網頁。
書中以最熱門的攝影題材作為網站設計的主題範例,運用Dreamweaver、Photoshop、Flash一次就打造出專業與實用兼具的迷人網站。
作者簡介
林安琪/于冠雲
目次
PART 1 網頁的「影像處理」篇(Photoshop 在 Dreamweaver 的應用)
chapter 01 環境設定與基本操作
影像在網頁上是不可或缺的主角,各種不同的影像,除了可以美化、增色網頁外,更可以達到一圖勝千文,解釋網頁的目的。本章的重點在於設定影像的尺寸以符合網頁需求;選取、裁切影像中的部分重點以便置放在網頁中。
chapter 02 文字藝術
文字對於網頁來說非常重要,網頁加上適當的文字,往往能使人印象深刻,而 Photoshop 在文字的處理上,不僅容易輸入、編輯、格式化,在特效方面更是令人讚嘆。本章重點在於建立各種文字特效,置放在網頁上,以凸顯網頁的特色。
chapter 03 背景、按鈕的製作及影像切片
一般的網頁編輯軟體只專注於網頁的編輯,並不提供網頁背景、按鈕、影像去背或影像切片等功能,Photoshop 除了影像編輯外,對於應用於網頁上的圖片,製作處理更是得心應手,網頁編輯軟體搭配Photoshop 可說是絕配。本章重點是製作背景圖及按鈕、影像去背、網頁圖像最佳化及圖像切片。
chapter 04 Photoshop 在網頁的應用
在製作網頁或上傳個人部落格影像時,往往需要處理大批的影像檔案,不論是將大量影像更改成相同尺寸方便展示、或是將影像統一重新命名以便於管理、或是統一套用特效等,如果都是一張一張的處理,需花費大量的時間,Photoshop 提供大量處理影像的「自動執行」指令,除了可以套用預設的特效外,也可以用來更改尺寸,甚至可以將影像裁切、調整、套用濾鏡等操作過程「錄製」並存檔,自訂「動作」,可以大量套用在其他的影像上。本章介紹批次處理、快捷批次處理及其他可以快速、大量地自動處理的工作。
PART 2 網頁的「多媒體動畫」篇(Flash 在 Dreamweaver 的應用)
chapter 05 基本操作與文字設計
Flash 動畫已經是網頁不可或缺的元素,因為 Flash 所製作的動畫,除了動畫的功能外,還提供了與使用者溝通的功能,例如按鈕、超連結等,而在多媒體的音訊、視訊等的播放功能,更是發揮得淋漓盡致,若再加上 ActionScript 的應用,將使網頁如虎添翼。Flash 所建立的動畫與多媒體內容除了可輸出為網頁用外,更可以跨平台為移動裝置所用、例如手機、平板電腦等,應用範圍相當廣大。
chapter 06 元件、時間軸與動畫
Flash 除了可以將所製作精美的動畫置放於網頁上外,並能將之輸出至桌上型電腦和其他多種裝置,包括平板電腦、智慧型手機和電視等。
chapter 07 多媒體與動畫
要在網頁加上影像、音訊及視訊等多媒體素材,Flash 是最好的選擇。藉由 Flash 的包裝,使得影像動了起來。本章的重點是如何在Flash中,匯入、應用及控制多媒體的素材。
chapter 08 ActionScript 的應用
ActionScript 可以增加 Flash 與使用者的互動,使網頁更增樂趣。尤其是提供了「程式碼片段」的功能,使得 ActionScript 不再是程式設計師的專利,即使不會程式設計,也能輕鬆套用所提供的功能。本章的重點是說明如何撰寫 ActionScript、學習「程式碼片段」及可隨意點播視訊任一精彩片段的「視訊提示點」功能。
PART 3 網頁設計篇(Dreamweaver 的基礎應用)
chapter 09 定義網站與建立網頁
從基本的定義網站做起,接著建立新網頁、插入圖片,最後使用 CSS 規則來美化網頁。
chapter 10 加強網頁與網站發佈
網頁建立好之後,就是如何使用各種超連結,連結網外與網內。加上進階的跳頁選單、影像地圖及滑鼠變換影像的製作等,使得連結的方式更多樣化。還在怕所指定的美麗字體,上傳網頁後瀏覽者看不到嗎?網頁字體解決你的煩惱。表格在網頁的應用是很重要的,可以使文字或圖片整齊排放。多媒體則會讓網頁更加多采多姿,最後發佈網站,使您的網頁與世界接軌。
chapter 11 網頁特效
在瀏覽網頁時,常常可以看到很多有趣的網頁特效,而這些網頁通常是由 Flash 或 JavaScript、VBScript 等程式所撰寫的。現在 Dreamweaver 提供了內建的行為、擴充功能、CSS3 轉變及 Widget 等特效,使得不懂程式設計的使用者,也能做出漂亮的特效功能。
chapter 12 使用 CSS 配置頁面
在撰寫網頁時,常常為了版面及文字的外觀設計而傷神,但 Dreamweaver 的 CSS 配置版面功能,除了可以快速地做出漂亮且專業的網頁版面外,且由於是使用 CSS 的標準,就不用擔心瀏覽器的相容性問題。
PART 4 整合篇(Dreamweaver + Photoshop + Flash 的整合應用)
chapter 13 使用 Photoshop 設計網頁
Photoshop 除了可以修圖外,也可製作網頁。很多漂亮的版面都是先在 Photoshop 中完成整體的設計、美化,然後再將整個版面移植到 Dreamweaver 中,提升網頁的美感與質感。
chapter 14 使用範本配置頁面
網頁的導覽按鈕位置通常是固定的,以求網頁的一致性。要達成這樣的目的有很多種方法,例如頁框或範本等,但頁框因有若干的缺點,Adobe 不鼓勵使用,而範本只要將網頁的部分區域,如標題及導覽列,當成範本使用,其他的檔案只要套用範本就繼承了標題及導覽列的功能,而不必另外製作導覽按鈕或標題等。好處是不只節省時間、統一版面,且當範本更改時,所有套用範本的網頁也會自動更新。
chapter 15 用 Flash 設計網頁
Flash 除了可以製作網頁動畫及首頁的歡迎畫面外,也可以用來編排整個網頁。好處是美觀及具有保密性,因為文字無法被複製,而且網頁中的每個元件都可以動起來,使網頁更活潑生動。
chapter 01 環境設定與基本操作
影像在網頁上是不可或缺的主角,各種不同的影像,除了可以美化、增色網頁外,更可以達到一圖勝千文,解釋網頁的目的。本章的重點在於設定影像的尺寸以符合網頁需求;選取、裁切影像中的部分重點以便置放在網頁中。
chapter 02 文字藝術
文字對於網頁來說非常重要,網頁加上適當的文字,往往能使人印象深刻,而 Photoshop 在文字的處理上,不僅容易輸入、編輯、格式化,在特效方面更是令人讚嘆。本章重點在於建立各種文字特效,置放在網頁上,以凸顯網頁的特色。
chapter 03 背景、按鈕的製作及影像切片
一般的網頁編輯軟體只專注於網頁的編輯,並不提供網頁背景、按鈕、影像去背或影像切片等功能,Photoshop 除了影像編輯外,對於應用於網頁上的圖片,製作處理更是得心應手,網頁編輯軟體搭配Photoshop 可說是絕配。本章重點是製作背景圖及按鈕、影像去背、網頁圖像最佳化及圖像切片。
chapter 04 Photoshop 在網頁的應用
在製作網頁或上傳個人部落格影像時,往往需要處理大批的影像檔案,不論是將大量影像更改成相同尺寸方便展示、或是將影像統一重新命名以便於管理、或是統一套用特效等,如果都是一張一張的處理,需花費大量的時間,Photoshop 提供大量處理影像的「自動執行」指令,除了可以套用預設的特效外,也可以用來更改尺寸,甚至可以將影像裁切、調整、套用濾鏡等操作過程「錄製」並存檔,自訂「動作」,可以大量套用在其他的影像上。本章介紹批次處理、快捷批次處理及其他可以快速、大量地自動處理的工作。
PART 2 網頁的「多媒體動畫」篇(Flash 在 Dreamweaver 的應用)
chapter 05 基本操作與文字設計
Flash 動畫已經是網頁不可或缺的元素,因為 Flash 所製作的動畫,除了動畫的功能外,還提供了與使用者溝通的功能,例如按鈕、超連結等,而在多媒體的音訊、視訊等的播放功能,更是發揮得淋漓盡致,若再加上 ActionScript 的應用,將使網頁如虎添翼。Flash 所建立的動畫與多媒體內容除了可輸出為網頁用外,更可以跨平台為移動裝置所用、例如手機、平板電腦等,應用範圍相當廣大。
chapter 06 元件、時間軸與動畫
Flash 除了可以將所製作精美的動畫置放於網頁上外,並能將之輸出至桌上型電腦和其他多種裝置,包括平板電腦、智慧型手機和電視等。
chapter 07 多媒體與動畫
要在網頁加上影像、音訊及視訊等多媒體素材,Flash 是最好的選擇。藉由 Flash 的包裝,使得影像動了起來。本章的重點是如何在Flash中,匯入、應用及控制多媒體的素材。
chapter 08 ActionScript 的應用
ActionScript 可以增加 Flash 與使用者的互動,使網頁更增樂趣。尤其是提供了「程式碼片段」的功能,使得 ActionScript 不再是程式設計師的專利,即使不會程式設計,也能輕鬆套用所提供的功能。本章的重點是說明如何撰寫 ActionScript、學習「程式碼片段」及可隨意點播視訊任一精彩片段的「視訊提示點」功能。
PART 3 網頁設計篇(Dreamweaver 的基礎應用)
chapter 09 定義網站與建立網頁
從基本的定義網站做起,接著建立新網頁、插入圖片,最後使用 CSS 規則來美化網頁。
chapter 10 加強網頁與網站發佈
網頁建立好之後,就是如何使用各種超連結,連結網外與網內。加上進階的跳頁選單、影像地圖及滑鼠變換影像的製作等,使得連結的方式更多樣化。還在怕所指定的美麗字體,上傳網頁後瀏覽者看不到嗎?網頁字體解決你的煩惱。表格在網頁的應用是很重要的,可以使文字或圖片整齊排放。多媒體則會讓網頁更加多采多姿,最後發佈網站,使您的網頁與世界接軌。
chapter 11 網頁特效
在瀏覽網頁時,常常可以看到很多有趣的網頁特效,而這些網頁通常是由 Flash 或 JavaScript、VBScript 等程式所撰寫的。現在 Dreamweaver 提供了內建的行為、擴充功能、CSS3 轉變及 Widget 等特效,使得不懂程式設計的使用者,也能做出漂亮的特效功能。
chapter 12 使用 CSS 配置頁面
在撰寫網頁時,常常為了版面及文字的外觀設計而傷神,但 Dreamweaver 的 CSS 配置版面功能,除了可以快速地做出漂亮且專業的網頁版面外,且由於是使用 CSS 的標準,就不用擔心瀏覽器的相容性問題。
PART 4 整合篇(Dreamweaver + Photoshop + Flash 的整合應用)
chapter 13 使用 Photoshop 設計網頁
Photoshop 除了可以修圖外,也可製作網頁。很多漂亮的版面都是先在 Photoshop 中完成整體的設計、美化,然後再將整個版面移植到 Dreamweaver 中,提升網頁的美感與質感。
chapter 14 使用範本配置頁面
網頁的導覽按鈕位置通常是固定的,以求網頁的一致性。要達成這樣的目的有很多種方法,例如頁框或範本等,但頁框因有若干的缺點,Adobe 不鼓勵使用,而範本只要將網頁的部分區域,如標題及導覽列,當成範本使用,其他的檔案只要套用範本就繼承了標題及導覽列的功能,而不必另外製作導覽按鈕或標題等。好處是不只節省時間、統一版面,且當範本更改時,所有套用範本的網頁也會自動更新。
chapter 15 用 Flash 設計網頁
Flash 除了可以製作網頁動畫及首頁的歡迎畫面外,也可以用來編排整個網頁。好處是美觀及具有保密性,因為文字無法被複製,而且網頁中的每個元件都可以動起來,使網頁更活潑生動。
主題書展
更多
主題書展
更多書展今日66折
您曾經瀏覽過的商品
購物須知
為了保護您的權益,「三民網路書店」提供會員七日商品鑑賞期(收到商品為起始日)。
若要辦理退貨,請在商品鑑賞期內寄回,且商品必須是全新狀態與完整包裝(商品、附件、發票、隨貨贈品等)否則恕不接受退貨。