商品簡介
作者簡介
序
目次
相關商品
商品簡介
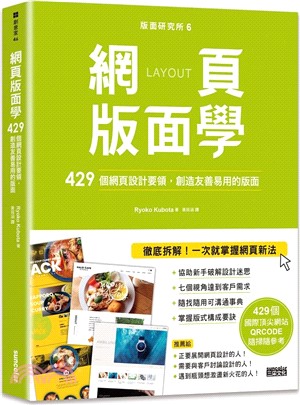
【429個頂尖網頁設計要領,創造滿足使用體驗的版面】
打造絕佳UI/UX的產品體驗,理解使用者感受
結合趨勢設計,電腦或手機都方便瀏覽的技巧
掌握客戶與使用者需要的版面,成功創造友善設計
善用小工具,提高網站易用性與使用者黏著度
- 全書429個範例均附QRCODE,隨找隨用立即溝通設計寶典 -
「希望與客戶討論時,能有範本具體歸納出方向性。」
「雖然有構想,卻不知道需要什麼?該怎麼做?」
「想不出設計的點子。」
本書就是能夠在這些情況派上用場的好幫手!
【一次掌握網頁新法】
◆協助新手破解設計迷思
◆七個視角達到客戶需求
◆隨找隨用可溝通事典
◆掌握版式構成要訣
◆全書範例均附QRCODE
【超給力設計補給站】
◆12個最新網頁設計趨勢網站
◆45個優質可授權圖庫網站
◆4大成功傳遞網頁訴求法則
◆6個可免費使用的調色盤產生器
嚴選429件優質網頁設計範例,從「基礎知識」、「形象」、「配色」、「行業」、「排版、構圖」、「素材、字型與程式」、「趨勢」、「區塊」這八個方向進行網頁製作分析,依客戶需求、品牌識別、產品特色、使用者習慣打造響應式網頁設計。不管在電腦或手機介面上觀看都可以輕鬆瀏覽,符合現代趨勢的設計。
案例非常多,有「我想打造具透明感的設計」「以黃色基調的配色」「要製作餐廳、咖啡廳網頁」「想要多欄式排版」「動態影片的設計」「響應式網頁設計」或「調色盤產生器」「買斷式授權的圖庫網站」支援工具,能夠依目的找到符合需求的設計,很適合當作需要時再來翻閱的事典運用。此外,書中每個範例都有網址與QRCODE供你參考使用,加強學習效果。
【本書的目標讀者】
◆想不出設計點子的人
◆對設計沒有自信的人
◆想準備與客戶討論時使用的範本,讓方向性更明確
◆想知道網頁設計最新趨勢的人
打造絕佳UI/UX的產品體驗,理解使用者感受
結合趨勢設計,電腦或手機都方便瀏覽的技巧
掌握客戶與使用者需要的版面,成功創造友善設計
善用小工具,提高網站易用性與使用者黏著度
- 全書429個範例均附QRCODE,隨找隨用立即溝通設計寶典 -
「希望與客戶討論時,能有範本具體歸納出方向性。」
「雖然有構想,卻不知道需要什麼?該怎麼做?」
「想不出設計的點子。」
本書就是能夠在這些情況派上用場的好幫手!
【一次掌握網頁新法】
◆協助新手破解設計迷思
◆七個視角達到客戶需求
◆隨找隨用可溝通事典
◆掌握版式構成要訣
◆全書範例均附QRCODE
【超給力設計補給站】
◆12個最新網頁設計趨勢網站
◆45個優質可授權圖庫網站
◆4大成功傳遞網頁訴求法則
◆6個可免費使用的調色盤產生器
嚴選429件優質網頁設計範例,從「基礎知識」、「形象」、「配色」、「行業」、「排版、構圖」、「素材、字型與程式」、「趨勢」、「區塊」這八個方向進行網頁製作分析,依客戶需求、品牌識別、產品特色、使用者習慣打造響應式網頁設計。不管在電腦或手機介面上觀看都可以輕鬆瀏覽,符合現代趨勢的設計。
案例非常多,有「我想打造具透明感的設計」「以黃色基調的配色」「要製作餐廳、咖啡廳網頁」「想要多欄式排版」「動態影片的設計」「響應式網頁設計」或「調色盤產生器」「買斷式授權的圖庫網站」支援工具,能夠依目的找到符合需求的設計,很適合當作需要時再來翻閱的事典運用。此外,書中每個範例都有網址與QRCODE供你參考使用,加強學習效果。
【本書的目標讀者】
◆想不出設計點子的人
◆對設計沒有自信的人
◆想準備與客戶討論時使用的範本,讓方向性更明確
◆想知道網頁設計最新趨勢的人
作者簡介
Ryoko Kubota
1982年出生於廣島縣廣島市,畢業於東京女子大學心理系。
理念為「打造出令人怦然心動的物品、時間與場所」的自由創作者。
網站製作公司Coco-Factory代表,從事國內外網站統籌之餘,兼任Digital Hollywood STUDIO講師,提供線上講座、教材開發與工作坊開發等服務。
著作:《網頁設計優質範本集》《會動的網頁設計創意集》《會動的網頁設計創意集-實踐篇》
官網:https://kubotaryoko.com
1982年出生於廣島縣廣島市,畢業於東京女子大學心理系。
理念為「打造出令人怦然心動的物品、時間與場所」的自由創作者。
網站製作公司Coco-Factory代表,從事國內外網站統籌之餘,兼任Digital Hollywood STUDIO講師,提供線上講座、教材開發與工作坊開發等服務。
著作:《網頁設計優質範本集》《會動的網頁設計創意集》《會動的網頁設計創意集-實踐篇》
官網:https://kubotaryoko.com
序
作者序
「希望與客戶討論時,能有範本具體歸納出方向性。」
「雖然有構想,卻不知道需要什麼?該怎麼做?」
「想不出設計的點子。」
本書就是能夠在這些情況派上用場的範本集。
2017年推出的第一版,獲得許多讀者喜愛,成為超過40,000本的暢銷書,由衷感謝各位讀者與創作者的支持。由於本書已經出版超過四年半,網頁設計的呈現方式與趨勢已經有了大幅變化,因此決定全面修訂。
從各個角度欣賞優秀網頁設計,有助於激盪出下一個點子。本書彙整了429個優秀網站設計,數量超過第一版。將從「基本知識」「形象」「配色」「行業」「排版、構圖」「素材、字型與程式」「趨勢」「區塊」這八個方向進行分析。本書均會解說實際使用方法,能夠清楚理解光看網頁無法得知的「設計呈現法與運用法」,讓你立即運用在網頁製作上。
從「我想打造散發透明感的設計」這種以形象出發的設計,到「要製作餐廳、咖啡廳網頁」這種以行業出發的設計都有,能夠依目的找到符合需求的設計,很適合在工作需求時拿來翻閱的事典運用。
此外這次也增加了「從趨勢出發的設計」單元,解說現在流行的設計與技術。只要閱讀本書,就能夠知道最新設計與技術。
本書進行的同時,我也擔任數位好萊塢STUDIO的講師,透過學生們了解大家都在「煩惱些什麼」「想知道什麼」,所以決定站在網頁設計師新手的角度,依照「如果有這種書就好了」的需求呈現。即使是剛開始學習網頁設計的人,也能快速上手。
想要成功完成網頁設計,就必須接觸大量的網頁,從形形色色的視角檢視設計,並培養出解析網頁的能力。
若本書能夠讓你在製作網頁設計時派上用場,我將深感榮幸。
「希望與客戶討論時,能有範本具體歸納出方向性。」
「雖然有構想,卻不知道需要什麼?該怎麼做?」
「想不出設計的點子。」
本書就是能夠在這些情況派上用場的範本集。
2017年推出的第一版,獲得許多讀者喜愛,成為超過40,000本的暢銷書,由衷感謝各位讀者與創作者的支持。由於本書已經出版超過四年半,網頁設計的呈現方式與趨勢已經有了大幅變化,因此決定全面修訂。
從各個角度欣賞優秀網頁設計,有助於激盪出下一個點子。本書彙整了429個優秀網站設計,數量超過第一版。將從「基本知識」「形象」「配色」「行業」「排版、構圖」「素材、字型與程式」「趨勢」「區塊」這八個方向進行分析。本書均會解說實際使用方法,能夠清楚理解光看網頁無法得知的「設計呈現法與運用法」,讓你立即運用在網頁製作上。
從「我想打造散發透明感的設計」這種以形象出發的設計,到「要製作餐廳、咖啡廳網頁」這種以行業出發的設計都有,能夠依目的找到符合需求的設計,很適合在工作需求時拿來翻閱的事典運用。
此外這次也增加了「從趨勢出發的設計」單元,解說現在流行的設計與技術。只要閱讀本書,就能夠知道最新設計與技術。
本書進行的同時,我也擔任數位好萊塢STUDIO的講師,透過學生們了解大家都在「煩惱些什麼」「想知道什麼」,所以決定站在網頁設計師新手的角度,依照「如果有這種書就好了」的需求呈現。即使是剛開始學習網頁設計的人,也能快速上手。
想要成功完成網頁設計,就必須接觸大量的網頁,從形形色色的視角檢視設計,並培養出解析網頁的能力。
若本書能夠讓你在製作網頁設計時派上用場,我將深感榮幸。
目次
本書使用方法
PART 0 網頁設計基礎知識
01 網頁設計基礎知識
02 網頁設計結構與工作流程
03 網頁設計中的設計區塊
04 網頁設計中的圖像
05 網頁設計與字型學
06 色彩基礎知識
07 配色基礎知識
COLUMN 買斷式授權的圖庫網站
PART 1 從形象出發的設計
01 散發透明感的設計
02 簡約清爽的設計
03 自然柔和的設計
04 優雅有質感的設計
05 冷冽前衛的設計
06 可愛俏麗的設計
07 活潑普普風的設計
08 踏實值得信賴的設計
09 古典高雅的設計
10 日本和風設計
11 適合兒童的設計
12 女性化的柔美設計
13 男性化的陽剛設計
14 帶有高級感的設計
15 讓食物更顯美味的設計
16 帶有季節感的設計
COLUMN 買斷式授權的圖庫網站
PART 2 從配色出發的設計
01 從LOGO與品牌色出發的配色
02 黃色基調的配色
03 橙色基調的配色
04 紅色基調的配色
05 粉紅色基調的配色
06 紫色基調的配色
07 藍色基調的配色
08 綠色基調的配色
09 褐色基調的配色
10 白色或灰色基調的配色
11 黑色基調的配色
12 按照色調決定配色
COLUMN 調色盤產生器與瀏覽器附加元件
PART 3 從行業、類型出發的設計
01 餐廳、咖啡廳網站
02 醫療機構、醫院網站
03 時尚網站
04 美容、沙龍網站
05 藝術展、活動網站
06 音樂網站
07 動漫、遊戲網站
08 專業事務所網站
09 學校、幼稚園網站
10 個人履歷網站
11 新聞、入口網站
12 電子商務網站
13 公司網站
14 運動、健身網站
15 一頁式網頁
COLUMN 網頁設計參考網站
PART 4 從排版、構圖出發的設計
01 網格式排版
02 卡片、磁磚型排版
03 單欄式排版
04 雙欄式排版
05 多欄式排版
06 全螢幕式排版
07 跳脫網格的排版
08 自由排版
COLUMN 排版時應顧及的4大法則
PART 5 用到素材、字型、程式的設計
01 以照片為主的設計
02 使用去背照片的設計
03 以紋理質感為主的設計
04 使用裝飾的設計
05 藉插圖打造親切感的設計
06 善用字體排印學的設計
07 有效運用影片的設計
08 具備動態要素的設計
09 用資訊圖表呈現的設計
COLUMN 買斷式授權的圖示圖庫
PART 6 從趨勢出發的設計
01 3D圖形
02 玻璃擬態
03 微互動
04 跳脫網格排版
05 視差滾動
06 鮮豔漸層
07 手寫風字型
08 流體形狀
09 等距視角插圖
10 復古時尚
11 響應式網頁設計
12 網頁字型
COLUMN 網頁字型服務範例
COLUMN 按照需求的資訊設計與設計編排法
PART 7 從區塊出發的設計
01 頁首
02 導覽列
03 標題
04 按鈕
05 載入效果
06 表單
07 頁尾
COLUMN 買斷式授權的插圖圖庫
PART 0 網頁設計基礎知識
01 網頁設計基礎知識
02 網頁設計結構與工作流程
03 網頁設計中的設計區塊
04 網頁設計中的圖像
05 網頁設計與字型學
06 色彩基礎知識
07 配色基礎知識
COLUMN 買斷式授權的圖庫網站
PART 1 從形象出發的設計
01 散發透明感的設計
02 簡約清爽的設計
03 自然柔和的設計
04 優雅有質感的設計
05 冷冽前衛的設計
06 可愛俏麗的設計
07 活潑普普風的設計
08 踏實值得信賴的設計
09 古典高雅的設計
10 日本和風設計
11 適合兒童的設計
12 女性化的柔美設計
13 男性化的陽剛設計
14 帶有高級感的設計
15 讓食物更顯美味的設計
16 帶有季節感的設計
COLUMN 買斷式授權的圖庫網站
PART 2 從配色出發的設計
01 從LOGO與品牌色出發的配色
02 黃色基調的配色
03 橙色基調的配色
04 紅色基調的配色
05 粉紅色基調的配色
06 紫色基調的配色
07 藍色基調的配色
08 綠色基調的配色
09 褐色基調的配色
10 白色或灰色基調的配色
11 黑色基調的配色
12 按照色調決定配色
COLUMN 調色盤產生器與瀏覽器附加元件
PART 3 從行業、類型出發的設計
01 餐廳、咖啡廳網站
02 醫療機構、醫院網站
03 時尚網站
04 美容、沙龍網站
05 藝術展、活動網站
06 音樂網站
07 動漫、遊戲網站
08 專業事務所網站
09 學校、幼稚園網站
10 個人履歷網站
11 新聞、入口網站
12 電子商務網站
13 公司網站
14 運動、健身網站
15 一頁式網頁
COLUMN 網頁設計參考網站
PART 4 從排版、構圖出發的設計
01 網格式排版
02 卡片、磁磚型排版
03 單欄式排版
04 雙欄式排版
05 多欄式排版
06 全螢幕式排版
07 跳脫網格的排版
08 自由排版
COLUMN 排版時應顧及的4大法則
PART 5 用到素材、字型、程式的設計
01 以照片為主的設計
02 使用去背照片的設計
03 以紋理質感為主的設計
04 使用裝飾的設計
05 藉插圖打造親切感的設計
06 善用字體排印學的設計
07 有效運用影片的設計
08 具備動態要素的設計
09 用資訊圖表呈現的設計
COLUMN 買斷式授權的圖示圖庫
PART 6 從趨勢出發的設計
01 3D圖形
02 玻璃擬態
03 微互動
04 跳脫網格排版
05 視差滾動
06 鮮豔漸層
07 手寫風字型
08 流體形狀
09 等距視角插圖
10 復古時尚
11 響應式網頁設計
12 網頁字型
COLUMN 網頁字型服務範例
COLUMN 按照需求的資訊設計與設計編排法
PART 7 從區塊出發的設計
01 頁首
02 導覽列
03 標題
04 按鈕
05 載入效果
06 表單
07 頁尾
COLUMN 買斷式授權的插圖圖庫
主題書展
更多
主題書展
更多書展今日66折
您曾經瀏覽過的商品
購物須知
為了保護您的權益,「三民網路書店」提供會員七日商品鑑賞期(收到商品為起始日)。
若要辦理退貨,請在商品鑑賞期內寄回,且商品必須是全新狀態與完整包裝(商品、附件、發票、隨貨贈品等)否則恕不接受退貨。